SEOを意識してホームページを制作していると、画像データが大きいことがマイナスに評価されてしまいます。
表示に時間がかかるので、画像の軽量化が必要です。Googleがおすすめしている画像形式webp(ウェッピー)の利用が増えてきました。
Webp画像の特徴と、変換ツールのについてまとめてみました。
webp形式の画像とは
Googleが開発した静止画画像、軽量であるためSEOにも有利推奨されている新しい画像形式です。
| 画像形式 | WebP | JPEG | PNG | GIF |
| 圧縮方式 | 非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過効果(アルファチャンネル) | 〇 | ✖ | 〇 | △ |
| アニメーション | 〇 | ✖ | ✖ | 〇 |
可逆圧縮は:いったん圧縮したデータを圧縮前のデータの状態に戻せる圧縮形式。
非可逆圧縮は元の状態には戻せない圧縮形式。
写真はJPEGで、イラストや写真以外の画像はPNG、もっと単純な画像、またはアニメーション(パラパラアニメ)ならGIFというように使い分けていました。
でも、非可逆圧縮以外は、webpは他の形式の便利な特性を持っています。
非可逆圧縮ですが画質の劣化は、よほど圧縮しなければ認識できるほどではないので問題ないでしょう。
さらにJPEG.PNGよりも軽いのであれば、これからはWebp一択になるのではないでしょうか。
ブラウザーの対応状況は?
Chrome,Edge,Firefox,safari,のパソコン版およびスマホ版のブラウザーはほぼ対応済みです。
2022年2月21日現在、世界のユーザーの73.19%をカバー
詳細は https://caniuse.com/?search=Webp
IEのみ対応していません。
しかし、モバイルファーストの時代です。
画像の軽量化は必須のテーマです。
もう無視して良いのではないでしょうかほぼ問題なしといえると考えています。
Webp使用するメリット
ただ一つ、画像データが軽く読み込みが速くなることによるSEO効果が期待できること。
Webpを使用するデメリット
SEOに良いwebpですが、デメリットもあります
- 扱えるソフトが少ない
- 印刷物には使えない
- の扱えるソフトが少ない件は徐々に解消されてきています。
ネット上で、無料で変換してくれるサイトがあり徐々に解消されてくるでしょう。
しかし、使い慣れた画像編集ソフトなどで扱えないことがまだ多いと思います。
PhotoShopもやっとのこと「バージョン23.2」より標準でwebpに対応する
と発表しました。 - 印刷用データとしては使えないので、JPEGやPNGデータに変換する必要があります。
パソコンにコピーしても対応できるソフトでなければ扱いにくいです。
webデータはRGBが基本、対して印刷データはCMYKという色の構成要素が違っています。
今後対応することもあるかもしれませんが、今は扱えない。
画像変換ツールについて
webp画像への変換サービス(複数一括変換)

webp画像への変換サービス(1点ごと変換)

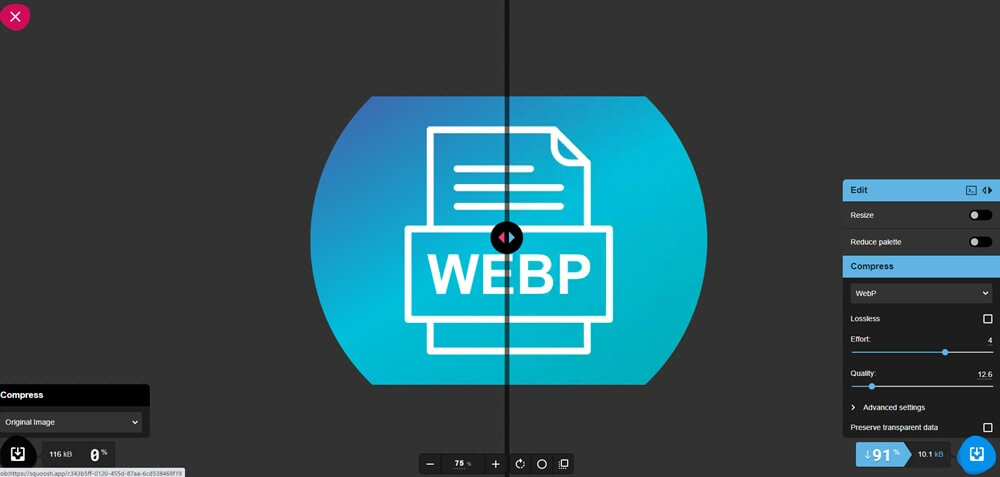
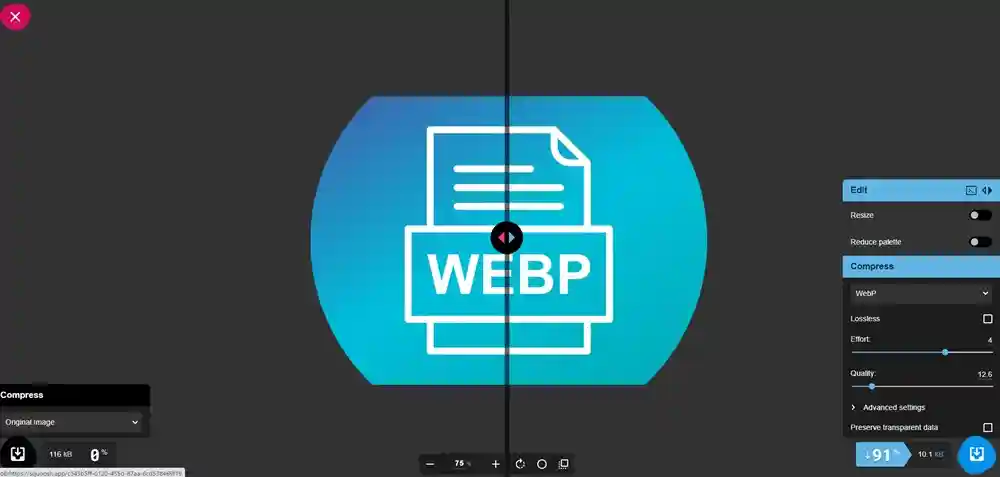
squooshはGoogleが提供するwebp変換ツール。データをかなり小さく圧縮しても、画質が変った感じはしませんね。
以下、変換前のjpeg画像(いったん圧縮処理をしているので、通常の画像データの半分(43.3 KB)になっています。)

webp返還後の画像(クオリティー設定を25%程度にして、データサイズは1/5(7.33 KB)まで縮小されました。

squooshは、複数を一括変換できませんが1点ごと微調整しながら変換することができます。
webp画像を編集するソフト
画像圧縮サービス

名前の通り昔はPNGの圧縮サービスでしたが、今ではJPEG,Webp
WordPressプラグイン
WordPressを利用している方は、画像圧縮プラグインであればWebp変換の機能が提供されています。
しかし、無料版を利用する場合は十分な圧縮変換は行われないようです。
最小サイズに変換したい場合は有料版の利用が必要です。
その場合、サブスクリプションになるので毎月の支払い形式になってしまします。
人気の画像圧縮プラグイン2つを例にすると
Smush Pro
(有料版の場合)
1サイトでは、6ドル/月(年契約なら60ドル/年)
10サイト迄では、9ドル/月(年契約なら90ドル/年)
EWWW Image Optimizer
(有料版の場合)
1サイトでは、7ドル/月(年契約なら70ドル/年)
10サイト迄では、15ドル/月(年契約なら150ドル/年)
ホームページを量産する会社さんなんかは、有料プラグインサービスを利用したほうが楽かもしれません。
ホームページ上のWebp画像をpngやjpegでダウンロードする
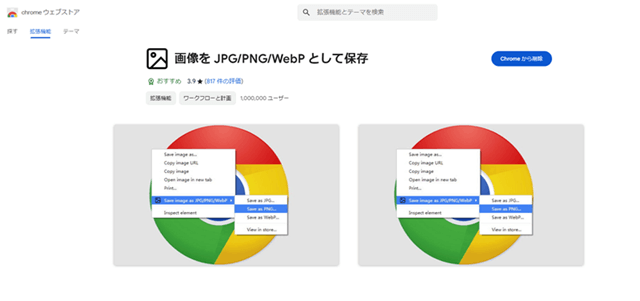
Chromeブラウザから、Chromeウエブストアにある、「画像をJPG/PNG/WebPとして保存」という拡張機能を設定します。
1.Chromeウエブストアで「画像をJPG/PNG/WebPとして保存」を検索する。
または、以下よりアクセス。
Chromeにインストールしましょう。

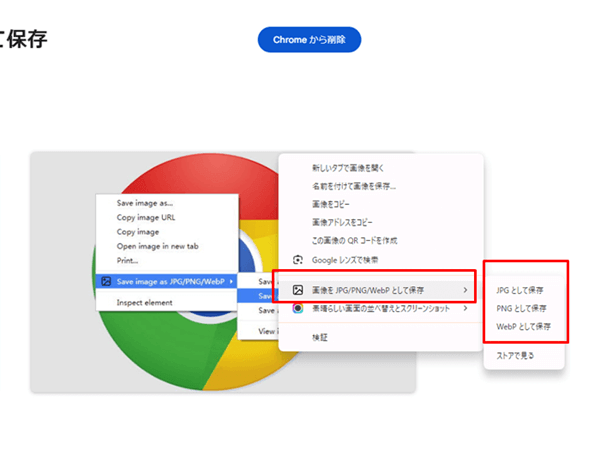
2.インストールしたChromeでホームページの画面を右クリックします。
「画像をJPG/PNG/Webp」として保存を選ぶと、3つの画像形式を選んで
画像をダウンロードできます。

まとめ
1.ホームページの画像はWebpにして利用する
2.Webp画像は、Web上のサービスを利用して制作する
3.Webpを印刷物に使用したければ、Webサービスを利用して変換するか
ホームページから「画像をJPG/PNG/WebPとして保存」を利用してjpeg、PNGでダウンロードして
利用する。
Webpはブラウザーの対応が不十分だったため最近まで利用しようとは思っていませんでした。
印刷物には使えないということなので少し面倒ですが、WebpからJpegやPNGにも変換できるWebサービスも
複数出てきているので環境は整ってきています。
これからはwebpをどんどん利用していこうと思います。
変換作業は少し手間ですが、慣れれば大丈夫でしょう。


