設定の3ステップ
1、ビジュアルエディター用のCSSファイルを作る。ファイル名は「editor-style.css」とする。
2、editor-style.css を配置する
3、fanction.phpに「css名」と配置場所を記入する
ビジュアルエディタ用のCSSファイルを作る。ファイル名は「editor-style.css」とする。
以下の例はあくまでも、cssファイルーが一つ(style.css)の場合です。
まず初めに、ビジュアルエディター用のcssファイルを作ります。
これは新しく作るのではなく、ホームページのデザイン表示で設定しているcssファイルをコピペして制作します。
以下の例はあくまでも、cssファイルが一つ(style.css)の場合です。
WordPressにはテーマフォルダー直下に必ずstyle.cssファイルが存在します。
これはWordPressを設定するために必ず配置しなければならないstyle.cssです。
このstyle.cssをスタイルシートとして利用している場合はこのstyle.cssファイルを複製して「editor-style.css」を作ります。
複製元のstyle.cssが、別の階層にあっても構いません、ファイル名が「common.css」や「mein.css」だとしても、とりあえず「editor-style.css」として複製します。
CSSをページやカテゴリーごとにCSSを設定している場合は、それぞれにeditor-●●.cssを作って当てはめるか、editor-style.css一つにまとめてしまい読み込ませます。
後々「style.css」を修正した場合、修正したcssの内容はこまめに「editor-style.css」にも反映させることが前提です。cssファイルが多い場合は面倒です。
editor-style.css を配置する
FTP用ソフトで、テーマフォルダー直下に「editor-style.css」を配置します。
例)/wp-content/themes/テーマフォルダー/editor-style.css
wp-contentの中のthemesフォルダーの中の、テーマフォルダー名の中(直下)にeditor-style.cssを配置します。
この場所には、必ず「style.css」も配置されています。
複製元のstyle.cssが、別の階層にあったとしても編集画面用の「editor-style.css」はフォルダーの直下に配置します。
例)/wp-content/themes/任意のフォルダー名/assets/css/style.cssを配置していても、このstyle.cssを複製した「editor-style.css」は、/wp-content/themes/テーマフォルダー/editor-style.css に配置してください。
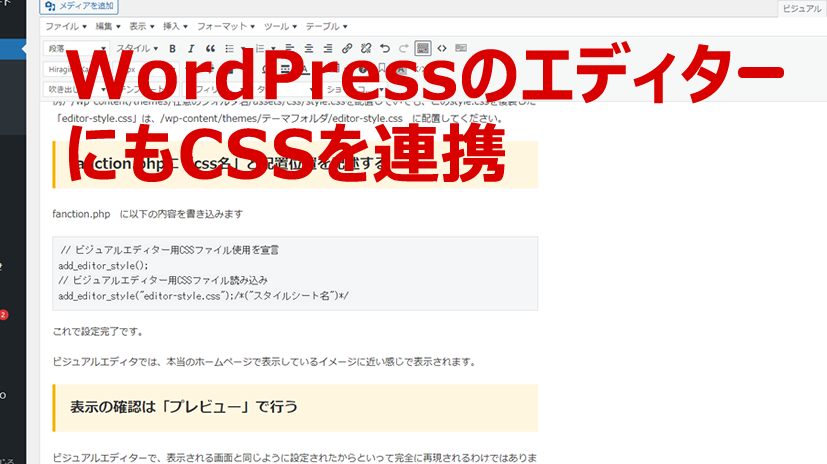
fanction.phpに「css名」と配置位置を記入する
fanction.php に以下の内容を書き込みます
// ビジュアルエディター用CSSファイル使用を宣言
add_editor_style();
// ビジュアルエディター用CSSファイルの読み込み
add_editor_style("editor-style.css");/*("スタイルシート名")*/これで設定完了です。
ビジュアルエディターには、ホームページのレイアウトに近いイメージで表示されます。
表示の確認は「プレビュー」で行う
ビジュアルエディターで、ホームページのレイアウトに近い設定がされたからといって,
完全に再現されるわけではありません。
画面幅が違っているので、表示がずれていたり、一部のcssが反応していなかったり、色が違って表示されることもあります。
完全再現は難しいので、あくまでも仕上げりイメージに「近い」ということで利用しましょう。
本当の仕上がりは、必ず「プレビュー」機能を利用して確認しましょう。